请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。【说明】“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。[程序源代码]<HTML><HEAD><TITLE>文学世界</TITLE>< (1) src="love.mp3"></HEAD><BODY><P align="center"><FONT size="6"> 文学世界</FONT></P>(2)<% LOCK Application("counter")=Application("counter")+1(3) %><P align="center">欢迎您的到来!您是本站的第(4)位贵宾<TABLE border="1"><TR><TD rowspan= (5) align="center"><IMG border="0" scr="literature.gif"><TD align="center" width="21%">首页<TD align="center" width="25%">体育世界<TD align="center" width="24%">旅游天地<TR><TD align="center" width="21%">休闲娱乐<TD align="center" width="25%">时尚感觉<TD align="center" width="24%">视频天地<TR><TD width="27%" valign="top"><OL><LI> 小说<UL (6) ><LI><A href="流年">流年</A><LI>孤独的树</UL><LI>散文<LI>其他</OL><TD colspan="2" valign="top"><P align="center"> (7) 流年<P align ="center">孤独的树<TD width="24%" valign="top"><P align="center"> 问卷调查<FORM. method="POST" action="investigate.asp"><P align="left">我喜欢;<INPUT type="checkbox" name="C1" checked>小说<INPUT type="checkbox" name="C2">散文<INPUT type="checkbox" name="C3">其他<P>性 : 别:<INPUT type="radio" name="R1 "><INPUT type="radio" name="R1 "><P align="center"><INPUT type="submit" value="确定"><INPUT type="reset" value="重写"></FORM></TABLE></BODY></HTML>
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
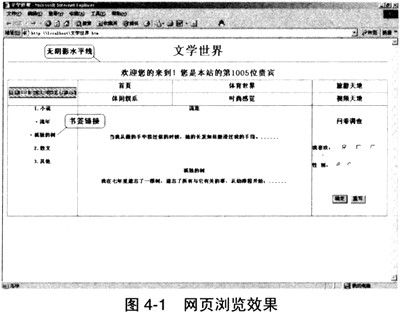
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。

[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>