下列设置图像地图正确的HTML代码是(43)。A.AB.BC.CD.D
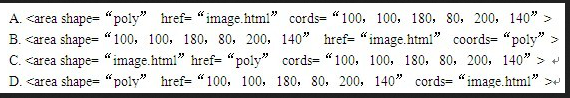
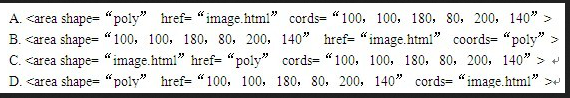
下列设置图像地图正确的HTML代码是(43)。


A.A
B.B
C.C
D.D
B.B
C.C
D.D
参考解析
解析:试题分析:
把一幅图像分成多个区域,每个区域指向不同的URL地址。例如,将一幅中国地图的图像按照省市划分为若干个区域,这些区域就被称为热点,单击热点区域,就可以连接到与相应的省市有关的页面,这就是图像地图。
怎样产生图像地图?
(1)首先必须定义出图像上的各个热点区域的形状,位置坐标,及其指向的URL地址等信息,这个过程叫图像热点映射。图像热点映射需要使用标签对进行说明,其中的name属性为该图像热点映射指定了一个名称。
(2)图像热点映射中的各个区域用标签说明,标签的格式为:,href部分也可以用nohref替换,表示在该区域单击鼠标无效。标签还可以有一个target属性,用来指明浏览器在哪个窗口或者帧中显示href
属性所指向的网页资源。
(3)定义好了图像热点之后,接着就要在 图像标签中增加一个名为usemap的属性设置,usemap属性指定该图像被用作图像地图,其设置值为所使用的图像热点映射名称,
格式为:在标签中的name属性设置值前多加一个"#"字符。

Shape属性的设置说明:
Rect定义一个矩形区域,
coords属性设置值为左上角、右下角的坐标,各个坐标之间用逗号分开;
Poly定义一个多变性区域,
coords属性设置值为多边形各个顶点的坐标值;
Circle定义一个圆形的区域,
把一幅图像分成多个区域,每个区域指向不同的URL地址。例如,将一幅中国地图的图像按照省市划分为若干个区域,这些区域就被称为热点,单击热点区域,就可以连接到与相应的省市有关的页面,这就是图像地图。
怎样产生图像地图?
(1)首先必须定义出图像上的各个热点区域的形状,位置坐标,及其指向的URL地址等信息,这个过程叫图像热点映射。图像热点映射需要使用标签对进行说明,其中的name属性为该图像热点映射指定了一个名称。
(2)图像热点映射中的各个区域用标签说明,标签的格式为:,href部分也可以用nohref替换,表示在该区域单击鼠标无效。标签还可以有一个target属性,用来指明浏览器在哪个窗口或者帧中显示href
属性所指向的网页资源。
(3)定义好了图像热点之后,接着就要在 图像标签中增加一个名为usemap的属性设置,usemap属性指定该图像被用作图像地图,其设置值为所使用的图像热点映射名称,
格式为:在标签中的name属性设置值前多加一个"#"字符。

Shape属性的设置说明:
Rect定义一个矩形区域,
coords属性设置值为左上角、右下角的坐标,各个坐标之间用逗号分开;
Poly定义一个多变性区域,
coords属性设置值为多边形各个顶点的坐标值;
Circle定义一个圆形的区域,
相关考题:
__(41)__是正确的网页代码结构。A. B. __(41)__是正确的网页代码结构。A.<html> </html> <head> </head> <body> </body>B.<tml> < head > <body> </body> < /head > < /html >C.<html> < head > < /head > <body> </body> < /html >D.<html> <body> < head > < /head > </body> < /html >
下列设置图像地图正确的HTML代码是__(43)__。A.<area shape=“poly”href=“image.html” cords=“100,100,180,80,200,140”>B.<area shape=“100,100,180,80,200,140”href=“image.htmlcoords=“poly”>C.<areashape=“image.html”href=“poly”cords=“100,100,180,80,200,140”>D.<areashape=“poly”href=“100,100,180,80,200,140”cords=“image.html”>
__(41)__是正确的网页代码结构。A. B. __(41)__是正确的网页代码结构。A.<html> </html> <head> </head> <body> </body>B.<html> < head > <body> </body> < /head > < /html >C.<html> < head > < /head > <body> </body> < /html >D.<html> <body> < head > < /head > </body> < /html >
增加表单的图像域的HTML代码是()A、input type=submitB、input type=iamge C、input type=radio D、input type=checkbox
在HTML中,使用<IMG>标签插入图像,下列选项关于<IMG>的src属性说法正确的是()。A、用来设置图片文件的格式B、用来设置图片文件所在的位置C、用来设置鼠标指向图片时显示的文字D、用来设置图片周围显示的文字
在Dreamweaver中,查看HTML的代码,下面哪种方法是正确的?()A、在HTML纯文本编辑模式下可以查看HTML代码B、在HTML纯文本编辑模式下不能查看HTML代码C、在页面模式下可以查看HTML代码D、在HTML纯文本+页面模式下不能查看HTML代码
关于鼠标经过图像,下列说法正确的是()。A、鼠标经过图像的效果是通过HTML语言实现的B、设置鼠标经过图像时,需要设置一张图片为原始图像,另一张为鼠标经过图像C、可以设置鼠标经过图像的提示文字与链接D、要制作鼠标经过图像,必须准备两张图片
关于Fireworks与HTML的描述准确的是:()A、HTML代码是在导出、复制或更新HTML时由Fireworks自动生成B、不懂HTML代码的用户也可以使用它C、HTML代码生成后无需更改即可生效,只要不重命名或移动文件D、以上都正确
多选题关于鼠标经过图像,下列说法正确的是()。A鼠标经过图像的效果是通过HTML语言实现的B设置鼠标经过图像时,需要设置一张图片为原始图像,另一张为鼠标经过图像C可以设置鼠标经过图像的提示文字与链接D要制作鼠标经过图像,必须准备两张图片
单选题关于鼠标经过图像,下列说法不正确的是()A 鼠标经过图像的效果是通过HTML语言实现的B 设置鼠标经过图像时,需要设置一张图片为原始图像,另一张为鼠标经过图像C 可以设置鼠标经过图像的提示文字与链接D 要制作鼠标经过图像,必须准备两张图片
单选题HTML语言可以描述图像的位置、大小等属性,但不能直接描述图像上的()。A颜色B像素C文字D代码